dukDukz
[블록체인] 데몬에 http로 요청하기, 크롤링 [실습] 본문
전체 코드
더보기
// url 127.0.0.1:3800 -> hello ingcoin! 출력을 해보자
const express = require('express')
const request = require('request')
const cheerio = require('cheerio') // npm install cheerio
const app = express()
// 요청 -> 응답
app.get('/', (req, res) => {
res.send('hello ingcoin!')
})
// 요청A - 요청B - 응답B - 응답A
app.get('/naver', (req, res) => {
// 요청 B - request 라는 패키지를 사용할거임
request('https://naver.com', (err, response, body) => {
console.log(err)
if (err == null) {
res.send('naver')
} else {
res.send('error')
}
})
})
app.get('/naver2', (req, res) => {
request(
{
url: "http://naver.com",
method: "POST",
headers: { "Content-type": "application/json" },
body: "{msg:'hello world!'}"
},
(err, response, data) => {
console.log(data)
console.log(response.statusCode);
if (err == null && response.statusCode == 200) {
res.send('naver2')
} else {
res.send('error')
}
})
})
app.get('/crawling', (req, res) => {
request('http://naver.com', (err, response, data) => {
let $ = cheerio.load(data) // 얘를 선택자로 쓸거임
// 뽑아낼 영역. css 에서 선택하듯이 뽑아서 결과물이 여러개니까 each 로 반복문 돌림
$('.partner_box_wrap > .partner_box:nth-child(3) > a').each((index, item) => {
// console.log(typeof(item)) // 이렇게 찍어서 어떤 형태인지 알수 있음 object
// console.log(item.children[0].data) // 하나씩 찍어보면서 안으로 들어가면 된다.
let { data } = item.children[0]
console.log(data);
})
})
})
const headers = {"Content-type": "application/json"}
const USER = process.env.RPC_USER || 'ingoo'
const PASS = process.env.RPC_PASSWORD || '1234'
const RPCPORT = process.env.RPC_PORT || 3000
app.get('/newaddress/:account', (req, res) => {
const {account} = req.params
const body = `{"method":"getnewaddress","params":["${account}"]}`
const options = {
url: `http://${USER}:${PASS}@127.0.0.1:${RPCPORT}`,
method: "POST",
headers,
body
}
const callback = (err, response, data) => {
if (err == null && response.statusCode == 200) {
const body = JSON.parse(data)
// 결과물이 json 형태로 오지만 string 이므로 이렇게 parse 해주고
// res.send(body)
// res.render('') //html 페이지를 보여줄 수 있다는 것
} else {
res.send('error')
}
}
request(options, callback)
})
app.listen(3800, () => {
console.log('server open');
})
vs code
npm init
npm install express
npm install request[공통적으로 써줘야 함]
// url 127.0.0.1:3800
const express = require('express')
const request = require('request')
const app = express()
....
app.listen(3800, () => {
console.log('server open');
})
요청A - 요청B - 응답B - 응답A
# requeset
request('url',( err, response, data )=>{
})1) url 을 string으로
// 요청A - 요청B - 응답B - 응답A
app.get('/naver', (req, res) => {
// 요청 B - request 라는 패키지를 사용할거임
request('https://naver.com', (err, response, body) => {
console.log(err)
if (err == null) {
res.send('naver')
} else {
res.send('error')
}
})
})
2) url 을 객체로
app.get('/naver2', (req, res) => {
request(
{
url: "http://naver.com",
method: "POST",
headers: { "Content-type": "application/json" },
body: "{msg:'hello world!'}"
},
(err, response, data) => {
console.log(data)
console.log(response.statusCode);
if (err == null && response.statusCode == 200) {
res.send('naver2')
} else {
res.send('error')
}
})
})
데몬에 http로 요청하기
# getnewaddress - 주소 생성
wsl 에서 요청하기
curl -X POST -H "Content-type:application/json" -d '{"method":"getnewaddress","params":["ingoo5"]}' ingoo:1234@127.0.0.1:3000
express 에서 요청하기
const headers = {"Content-type": "application/json"}
const USER = process.env.RPC_USER || 'ingoo'
const PASS = process.env.RPC_PASSWORD || '1234'
const RPCPORT = process.env.RPC_PORT || 3000
app.get('/newaddress/:account', (req, res) => {
const {account} = req.params
const body = `{"method":"getnewaddress","params":["${account}"]}`
const options = {
url: `http://${USER}:${PASS}@127.0.0.1:${RPCPORT}`,
method: "POST",
headers,
body
}
const callback = (err, response, data) => {
if (err == null && response.statusCode == 200) {
const body = JSON.parse(data)
// 결과물이 json 형태로 오지만 string 이므로 이렇게 parse 해주고
res.send(body)
// res.render('') //html 페이지를 보여줄 수 있다는 것
} else {
res.send('error')
}
}
request(options, callback)
})
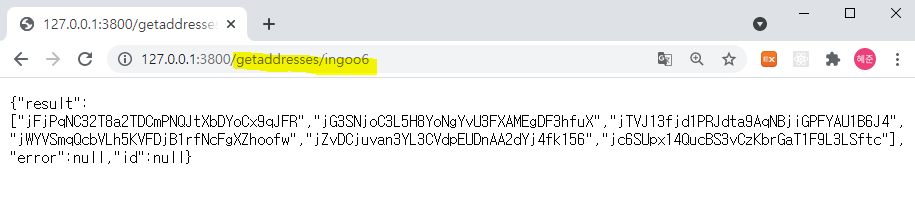
# getaddressesbyaccount
: account 로 주소 조회
wsl 에서 요청하기
curl -X POST -H "Content-type:application/json" -d '{"method":"getaddressesbyaccount","params":["ingoo6"]}'
ingoo:1234@127.0.0.1:3000express 에서 요청하기
app.get('/getaddresses/:account',(req,res)=>{
const {account} = req.params
const body = `{"method":"getaddressesbyaccount","params":["${account}"]}`
const options = {
url : `http://${USER}:${PASS}@127.0.0.1:${RPCPORT}`,
method:"POST",
headers,
body
}
const callback = (err,response,data)=>{
console.log(err);
console.log(response.statusCode);
if(err == null && response.statusCode == 200){
const body = JSON.parse(data)
// console.log(body);
res.send(body)
}else{
res.send('error')
}
}
request(options,callback)
})
크롤링
const cheerio = require('cheerio') // npm install cheerio
app.get('/crawling', (req, res) => {
request('http://naver.com', (err, response, data) => {
let $ = cheerio.load(data) // 얘를 선택자로 쓸거임
// 뽑아낼 영역. css 에서 선택하듯이 뽑아서 결과물이 여러개니까 each 로 반복문 돌림
$('.partner_box_wrap > .partner_box:nth-child(3) > a').each((index, item) => {
// console.log(typeof(item)) // 이렇게 찍어서 어떤 형태인지 알수 있음 object
// console.log(item.children[0].data) // 하나씩 찍어보면서 안으로 들어가면 된다.
let { data } = item.children[0]
console.log(data);
})
})
})
'웹 개발 > 블록체인' 카테고리의 다른 글
| [블록체인] 프로젝트 DB 스키마 (0) | 2021.09.28 |
|---|---|
| [블록체인] 프로젝트를 위해 기본 틀 잡기 part 1 (0) | 2021.09.28 |
| [블록체인] 데몬에 http로 요청하기, 크롤링 [수업내용] (0) | 2021.09.27 |
| [블록체인] 트랜젝션 transaction [실습] (0) | 2021.09.24 |
| [블록체인] 데몬 서버와 클라이언트 연결 (0) | 2021.09.17 |



