dukDukz
21.05.27 jwt(토큰) 를 사용하는 이유 본문

여러 서버에서 client의 로그인 값을 가질 수 있도록 하려고 jwt (토큰) 을 사용하는 것이다.
client가 너무 많아서 서버 한대로 돌리기가 어려운 경우, 서버를 여러대 돌리게 된다.
사용자가 너무 많으면 1번 서버의 session에 로그인했는데 2번 서버에 접속해서 로그인이 끊기게되는 경우가 있다
서버가 늘어나면 서버들끼리 로그인 공유가 힘들어진다.
그래서 회원의 정보를 갖고 있는 주체를 클라로 바꾸면서 jwt 토큰을 사용하게 된것.
필요에 의해서 서버를 추가하기도 한다.
- session에 대한 문제가 발생
- 로그인이 완료되서 그 정보를 들고 있는 사람을 client 쪽에 넣게 되면 어떨까 해서 나오게 된게 토큰이다
- 토큰 : 임의대로 지정해 놓은 값
- 토큰 저장을 브라우저에 시킨다
브라우저 보안에 대한 문제도 생긴다.
여러가지 세팅 값에 대해서 일단 데이터들을 암호화해서 토큰에 저장한다.
즉 서버가 로그인 id pw 에 대한 로그인 요청이 왔을때 조회하고 맞으면 그때 clinet 한테 토큰을 준다.
그리고 브라우저는 그 토큰을 저장하고 있다가 우리가 요청할때마다 그 토큰값을 던져준다.
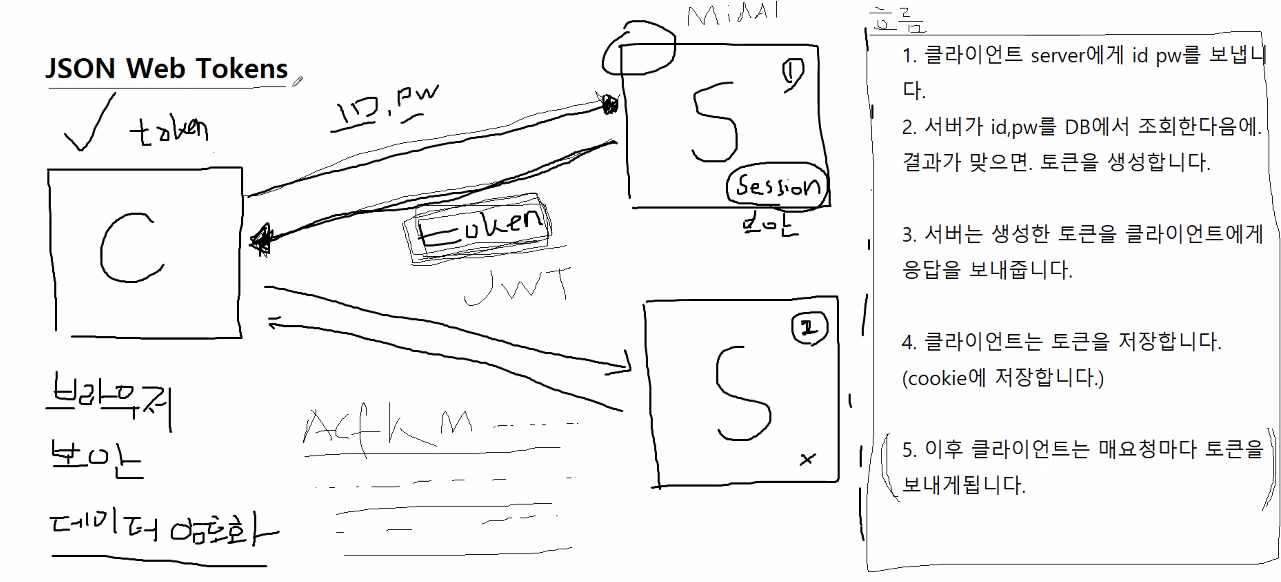
1. 클라이언트가 서버에게 id pw 를 보낸다
2. 서버가 id,pw 를 db에서 조회한 다음에 결과가 맞으면 토큰을 생성한다.
3. 서버는 생성한 토큰을 클라이언트(쿠키)에게 응답을 보내준다.
4. 클라이언트는 토큰을 저장한다. (대부분 쿠키 cookie 에 저장한다.)
5. 이후 클라이언트는 매 요청마다 토큰을 보내게 된다.
- 따로 작업하지 않아도 알아서 보내줌
그래서 서버는 토큰값이 있는지 없는지 체크해야하는데 이때 미들웨어를 사용한다
로그인을 했는지 안했는지(토큰값이 있는지 없는지) 체크하고 그 다음에 router에 들어가게 된다.
중요한건 토큰의 생성!!
https://jwt.io/
* jwt (json web token)- (암호화 된)토큰
- 이거는 app login 할때도 많이 쓰이고,
web과 app의 login 정보를 공유할때도 많이 쓰인다
서버는 암호화된 토큰을 받아서 복호화 한다.
복호화 하면 나오는 형태가 json
token : 더이상 쪼갤수 없는 단위의 데이터
토큰을 받아서 쓰면 sesseion을 만들지 않음
*jwt 암호화는 규격이 있다
그 규격에 맞게 암호화를 해야 다른곳과 호환을 잘 할 수 있다.
3개의 data를 담은 것을 암호화할것이다

'웹 개발 > Node JS' 카테고리의 다른 글
| 21.05.27 쿠키(토큰 안에 쿠키) 생성, 공유 (3) | 2021.05.27 |
|---|---|
| 21.05.27 jwt 토큰 생성하기 (암호화 하기) (0) | 2021.05.27 |
| 21.05.26 카카오 주소 API 의 기본 (5) | 2021.05.26 |
| http 통신 (get, post 요청 응답) - 상세 설명 (2) | 2021.05.25 |
| 21.05.24 local 로그인 & 공통(local, kakao) 로그아웃 (1) | 2021.05.24 |




