dukDukz
ESlint + Prettier 에 react - redux Counter 만들기 본문
카운터 구현하기
https://react.vlpt.us/redux/05-counter.html
5. 카운터 구현하기 · GitBook
5. 카운터 구현하기 카운터를 구현해봅시다. 프리젠테이셔널 컴포넌트 만들기 프리젠테이셔널 컴포넌트란, 리덕스 스토어에 직접적으로 접근하지 않고 필요한 값 또는 함수를 props 로만 받아와
react.vlpt.us
=> 여기에 있는 내용을 따라했음.. 어렵지 않지만... 내가 했던 방식과는 조금 다른것이 있어서 시간이 걸렸다.
1. Container 개념
값을 컴포넌트에 바로 전달하는 것이 아니라
컨테이너에 컴포넌트를 담고 거기에 값을 전달하는 것이다..
하지만, 꼭 이렇게 하실 필요는 없습니다. Dan Abramov 또한 2019년에 자신이 썼던 포스트를 수정하게 되면서 꼭 이런 형태로 할 필요는 없다고 명시하였습니다.
순전히 여러분이 편하다고 생각하는 방식을 택하시면 됩니다.
저는 개인적으로 프리젠테이셔널 / 컨테이너 컴포넌트를 구분지어서 작성하긴 하지만 디렉터리 상으로는 따로 구분 짓지 않는 것을 선호합니다.
하지만 컴포넌트를 분리해서 작성하는 것이 아직까진 정석이긴 하기 때문에 이번 리덕스 강의에서는 분리해서 작성을 하겠습니다.
=> 찾아보니 이렇다고 한다. 그래서 크게 상관없을듯.
2. ESlint 사용 시 규칙
1) ++ --
ESlint 에어비앤비 에서는 ++ -- 의 사용을 지양한다.
2) props 의 type
ESlint는 props의 type을 따진다고 한다.
일단 나는 왕초보 ESlinter 이므로..
.eslintrc.js
rules: {
'react/prop-types': 'off',
},이렇게 타입 검사 하는거를 제외해주었다.
https://velog.io/@cjhmoves33/eslint-children-is-missing-in-props-validation
eslint : 'children' is missing in props validation
해당문구는 props의 타입을 검사하지 않을 시 볼 수 있는 문구다.'eslint오류'는 아니다.분명 props의 타입을 검사해주고 있다고 생각했다.구글링을 하며 각종 문서와 스택오버플로우에서 번역기를
velog.io
3) Default parameters should be last.

https://eslint.org/docs/rules/default-param-last
default-param-last - Rules
eslint.org
이런 오류가 나서 뭔가 하고 봤더니...
ESlint의 규칙.. state = initialState 와 action의 위치를 바꿔주면 에러가 사라진다.
하지만...!!! state, action의 순서는 리듀서의 규칙이니까... 바꾸면 안된다고 생각함..
그래서 위에
// eslint-disable-next-line default-param-last이 주석을 달아주었다.
그럼 오류가 사라진다.
이 부분은 어떻게 해야할지 차차 알아보겠다.
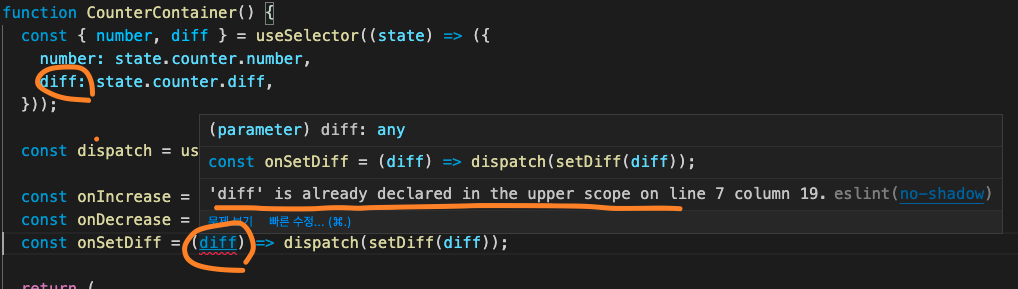
4) is already declared in the upper scope on

이미 diff가 선언되어있다는 이야기...
매개변수도 선언한걸로 인식을 하는건지.... 안된다고 뜬다..
// eslint-disable-next-line no-shadow이러한 주석을 달아서 예외처리를 해주었다..
5) button type
<button type="button" onClick={onIncrease}>+</button>이런식으로 button 의 타입을 명확히 명시해주어야 한다.
하...!!
react redux Counter 만들기....
증말 껌이라고 생각했다...
이전에 ESlint + Prettier 없이 했을 때는 5분만에 뚝딱이였으나...
럴수럴수 이럴수가..! ESlint... 꽤나 깐깐한 녀석이다.!!
많이 사용할 수록 엄청 익숙해지겠지만 지금은 타입스크립트 처음 쓸 때 처럼 어색하다!
'웹 개발 > React' 카테고리의 다른 글
| React 복습 - 배열 렌더링 하기 (0) | 2022.01.24 |
|---|---|
| React - redux ) 여러개의 Input 관리하기 (0) | 2022.01.24 |
| React 복습, 자주쓰는 React Hooks (0) | 2022.01.21 |
| React 에서 사용하기 좋은 아이콘 (0) | 2021.12.11 |
| React Next | 동적 라우팅 | SSR server side rendering (0) | 2021.08.27 |

