dukDukz
To do list_ Array 배열 없이 요소 삭제하기 본문
전체 코드 _ 수업 중 한것
더보기
전체 코드 _ 수업 중 한것
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To do list</title>
<style>
html {
overflow-x: hidden;
overflow-y: auto;
}
#wrap {
width: 100%;
}
* {
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul,li {
list-style: none;
}
#header {
width: 100%;
height: 200px;
margin: 0 auto;
background: #666;
color: white;
}
#header>h2 {
text-align: center;
padding-top: 20px;
}
#header>#input {
margin: 30px auto 0 auto;
width: 800px;
text-align: center; /*input 태그 가운데 정렬*/
}
.i_text {
height: 30px;
border: gray;
border-radius: 5px;
padding: 7px 14px;
width: 280px;
box-sizing: border-box;
}
.i_button {
width: 40px;
height: 30px;
padding: 7px 14px;
box-sizing: border-box;
}
#content {
margin-top: 20px;
}
.cardList>li {
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
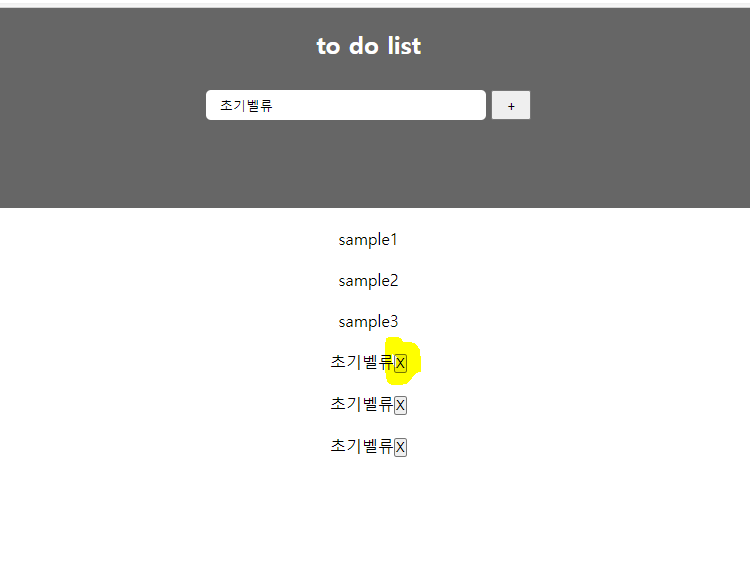
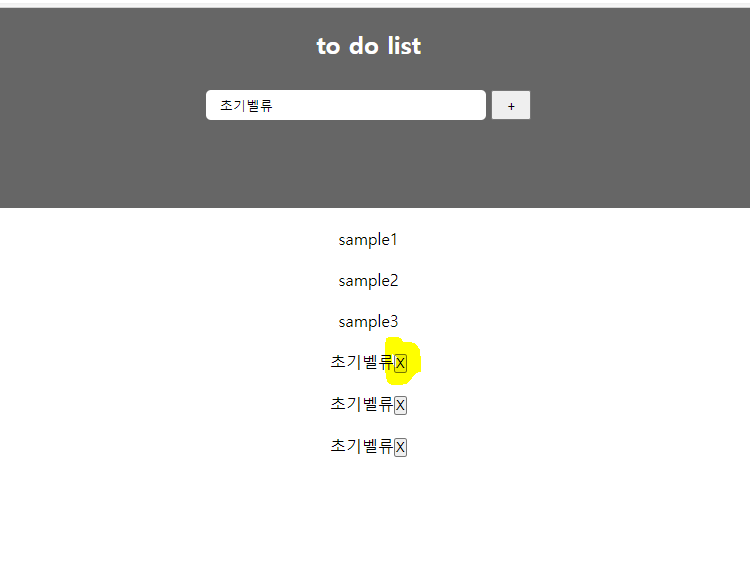
<body>
<div id="wrap">
<div id="header">
<h2>to do list</h2>
<div id="input">
<input type="text" id="card_input" value="초기벨류" class="i_text">
<input type="button" value="+" class="i_button" onclick="add_text();">
</div>
</div>
<div id="content">
<ul class="cardList">
<li>sample1</li>
<li>sample2</li>
<li>sample3</li>
</ul>
</div>
</div>
<script type="text/javascript">
//const btnArr = []; //빈 배열 생성 - 함수 밖에 써줘야함
function add_text(){
//const newId = btnArr.length; // 처음엔 0을 newId에 넣음 id에 0부터 순차적으로 들어감
//console.log(newId);
cardInput = document.querySelector('#card_input'); // input box 아이디 값을 받아서 변수에 담았다
cardList = document.querySelector('.cardList'); // 내용 출력하는 영역 설정
li = document.createElement('li'); //li 는 new li 내용 출력하는 최소단위 엘리먼트
li.innerHTML = cardInput.value; //li안에 내용을 넣기 위해서 : cardInput에 있는 글자를 넣기 위해
/*삭제버튼*/
delBtn = document.createElement('button'); // li안에 버튼을 넣기 위해 <button></button> 만 생성함
delBtn.innerHTML = ' X '; // <button> X </button> 인데 여기에 id 값을 추가하고 싶음 (버튼 안에 내용('X') 넣으려고 만들어줌)
//delBtn.setAttribute('id','0'); // 속성값을 만들어 준다. <button id="[newId]"> X </button>
delBtn.onclick = function(){ // 삭제 버튼 눌렸을때 {} 안에 있는 내용이 실행된다.
cardList.removeChild(this.parentNode);
/*
cardList = 내용을 출력한 영역 설정 부분
removeChild() = 매서드 안에 있는 값을 노드제거
this.parentNode = this 개념 이해 this = 삭제 버튼
parentNode 나의 부모 엘리먼트 (=버튼의 상위는 li 이므로) li를 삭제하겠다.
*/
}
li.appendChild(delBtn);
/*
li 엘리먼트 안에 여태동안 만들었던 delBtn을 넣는다.
<li>
[cardInput.value]
<button id="1"> X </button>
</li>
*/
cardList.appendChild(li); //cardList 안에 li를 넣어서 완벽하게 만든다.
//btnArr.push(cardInput.value); // 배열에 cardInput.value값을 넣는다. (입력된 값을 배열에 넣어준다.) li를 삭제한다고 배열에서 없어지지는 않는다.
//console.log(btnArr);
}
</script>
<!--배열이 없어도 동작이 된다! list 자체를 지우면 되기때문에-->
</body>
</html>
정리한 버전 (주석 포함)
더보기
clean ver
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>To do list</title>
<style>
html {
overflow-x: hidden;
overflow-y: auto;
}
#wrap {
width: 100%;
}
* {
margin: 0;
padding: 0;
}
a{
text-decoration: none;
}
ul,li {
list-style: none;
}
#header {
width: 100%;
height: 200px;
margin: 0 auto;
background: #666;
color: white;
}
#header>h2 {
text-align: center;
padding-top: 20px;
}
#header>#input {
margin: 30px auto 0 auto;
width: 800px;
text-align: center; /*input 태그 가운데 정렬*/
}
.i_text {
height: 30px;
border: gray;
border-radius: 5px;
padding: 7px 14px;
width: 280px;
box-sizing: border-box;
}
.i_button {
width: 40px;
height: 30px;
padding: 7px 14px;
box-sizing: border-box;
}
#content {
margin-top: 20px;
}
.cardList>li {
text-align: center;
margin-bottom: 20px;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h2>to do list</h2>
<div id="input">
<input type="text" id="card_input" value="초기벨류" class="i_text">
<input type="button" value="+" class="i_button" onclick="add_text();">
</div>
</div>
<div id="content">
<ul class="cardList">
<li>sample1</li>
<li>sample2</li>
<li>sample3</li>
</ul>
</div>
</div>
<script type="text/javascript">
function add_text(){
cardInput = document.querySelector('#card_input'); // input box 아이디 값을 받아서 변수에 담았다
cardList = document.querySelector('.cardList'); // 내용 출력하는 영역 설정
li = document.createElement('li'); //li 는 new li 내용 출력하는 최소단위 엘리먼트
li.innerHTML = cardInput.value; //li안에 내용을 넣기 위해서 : cardInput에 있는 글자를 넣기 위해
/*삭제버튼*/
delBtn = document.createElement('button'); // li안에 버튼을 넣기 위해 <button></button> 만 생성함
delBtn.innerHTML = ' X '; // <button> X </button> 인데 여기에 id 값을 추가하고 싶음 (버튼 안에 내용('X') 넣으려고 만들어줌)
delBtn.onclick = function(){ // 삭제 버튼 눌렸을때 {} 안에 있는 내용이 실행된다.
cardList.removeChild(this.parentNode);
}
li.appendChild(delBtn);
cardList.appendChild(li); //cardList 안에 li를 넣어서 완벽하게 만든다.
}
</script>
<!--배열이 없어도 동작이 된다! list 자체를 지우면 되기때문에-->
</body>
</html>
삭제 버튼
더보기

삭제 버튼

/*삭제버튼*/
<script>
delBtn = document.createElement('button');
delBtn.innerHTML = ' X ';
delBtn.onclick = function()
{
cardList.removeChild(this.parentNode);
}
</script>
스크립트 부분만 (주석 없음)
<script type="text/javascript">
function add_text(){
bring_text = document.querySelector('#card_input');
bring_li = document.querySelector('.cardList');
make_li = document.createElement('li');
make_li.innerHTML = bring_text.value;
delBtn = document.createElement('button');
delBtn.innerHTML = 'X';
delBtn.onclick = function () {
bring_li.removeChild(this.parentNode);
}
make_li.appendChild(delBtn);
bring_li.appendChild(make_li);
}
</script>
1. 입력된 텍스트를 가져온다
2. 값을 적을 리스트 전체를 가져온다
3. 새로운 li를 만들어준다
4. 새로운 li에 텍스트의 value를 넣어준다
5. 삭제 버튼을 만들어준다
6. 삭제 버튼에 들어가는 내용 'X' 를 넣어준다
7. 삭제 버튼을 클릭했을때 li에 있는 삭제 버튼의 부모값인 li 전체를 사라지게 한다.
8. 새로운 li에 삭제 버튼을 넣어주는 걸 표현한다
9. 리스트에 완성된 li를 넣어준다.
'웹 개발 > JAVASCRIPT' 카테고리의 다른 글
| 2021.03.25 경일 배너 만들기 (애니메이션) (0) | 2021.03.25 |
|---|---|
| 2021.03.25 JS Document. 의 활용 (0) | 2021.03.25 |
| 2021.03.24 JS에 대해 (0) | 2021.03.24 |
| 2021.03.23 사진 슬라이드 _ js (2) | 2021.03.23 |
| 2021.03.22 To do list (0) | 2021.03.22 |



