dukDukz
2021.03.29 경일 기본 틀 본문
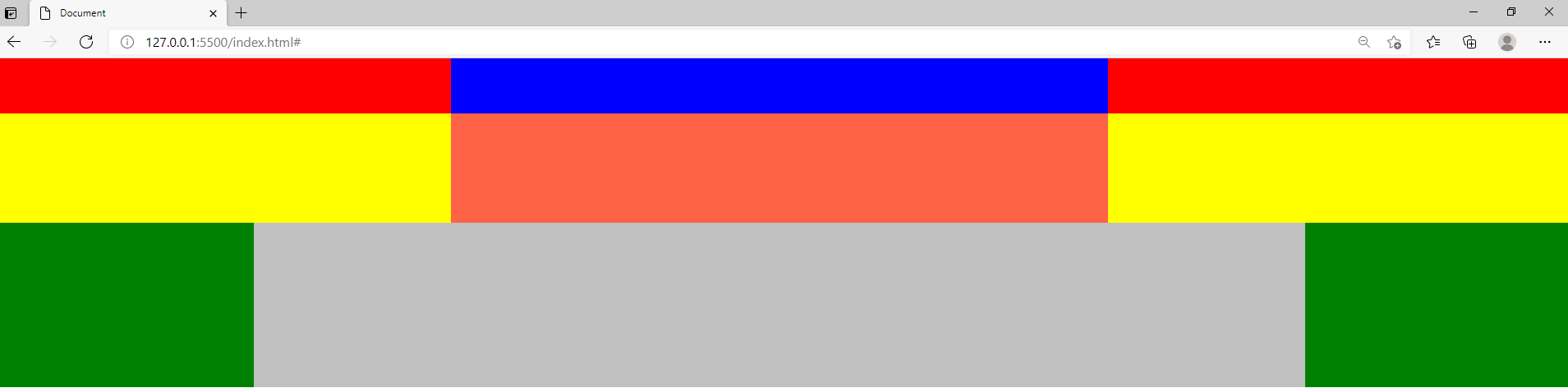
기본 틀
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.css">
</head>
<body>
<!--
wrap
-->
<div id="wrap"> <!-- width:100% -->
<div id="header_wrap"> <!-- width : 100%-->
<div id="header"> <!-- width:1200px; -->
<!-- log gnb -->
</div>
<div id="snb_wrap"> <!-- width:100% -->
<div id="snb"> <!-- width:1200px;-->
<!-- snb content -->
</div>
</div>
</div>
<div id="visual_wrap"> <!-- width:100%-->
<div id="visual"> <!-- width:1920px -->
</div>
</div>
<div id="contents"> <!-- width:1200px; -->
</div>
</div>
</body>
</html>
index.css
/* CSS Style sheet */
*{
margin:0;
padding:0;
}
ul,li{
list-style:none;
}
a{
text-decoration:none;
}
img{
display:block;
line-height:0;
}
#wrap{
width:100%;
}
#header_wrap{
width:100%;
background:red;
}
#header{
width:1200px;
height:100px;
background:blue;
margin:0 auto;
}
#snb_wrap{
width:100%;
height:200px;
position:absolute;
background:yellow;
z-index:3;
}
#snb{
width:1200px;
height:200px;
background:tomato;
margin:0 auto;
}
#visual_wrap{
width:100%;
background:green;
}
#visual{
width:1920px;
height:500px;
margin:0 auto;
background:silver;
z-index:1;
position:relative;
}
#contents{
width:1200px;
margin:0 auto;
height:600px;
background:black;
}
'웹 개발 > HTML 과 CSS' 카테고리의 다른 글
| [html] <code></code> code tag (0) | 2023.02.22 |
|---|---|
| CSS ) 글자의 overflow + div의 title 속성 (0) | 2022.07.05 |
| 2021.03.19 쉽게 만드는 Programmers layout (0) | 2021.03.19 |
| 2021.03.18 프로그래머스 홈페이지 레이아웃 잡아보기 (0) | 2021.03.18 |
| 2021.03.16 회색 네모 박스 위치 조정 (0) | 2021.03.16 |



