dukDukz
2021.03.18 프로그래머스 홈페이지 레이아웃 잡아보기 본문

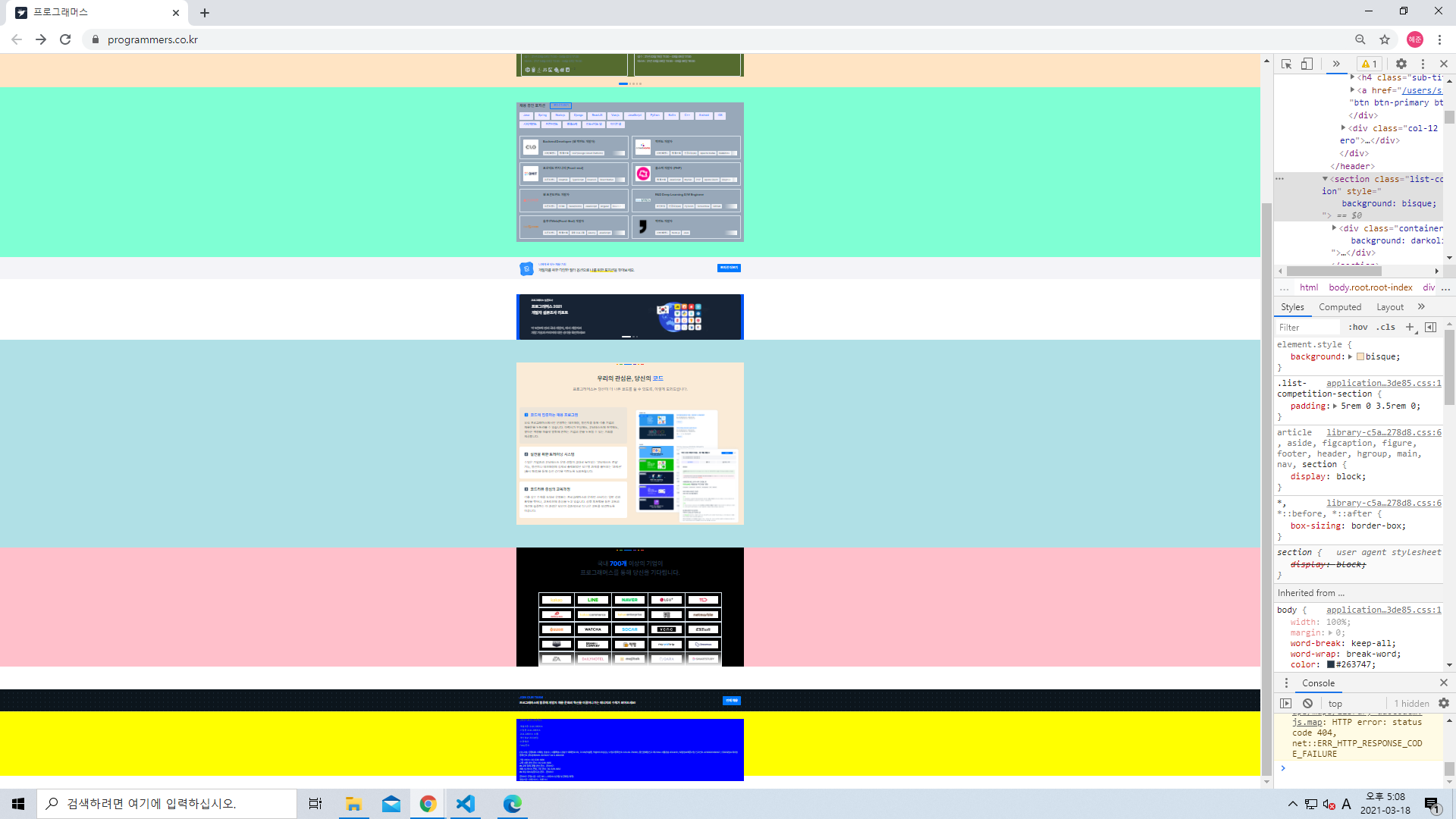
이게 프로그래머스 홈페이지 전반적인 레이아웃이다.

비슷하게 만들어 보았다
programmers.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Programmers</title>
<link rel="stylesheet" href="programmers.css">
</head>
<body>
<div id="wrap">
<!--navigation 시작-->
<div id="navigation">
<div id="navi_box">
<span><a href="#"><img src="./img/programmers.png" alt="Programmers"></a></span>
<span>
<ul>
<li>탑프로그래머스</li>
<li>실력체크</li>
<li>개발자 채용</li>
<li>테크 피드</li>
<li>코딩테스트 연습</li>
<li>프로그래밍 강의</li>
</ul>
</span>
<span>
<ul>
<li><a href="#">계정 만들기</a></li>
<li><a href="#">로그인</a></li>
<li><a href="#">기업회원</a></li>
</ul>
</span>
</div>
</div>
<!--navigation 끝-->
<!--header 시작-->
<div id="header">
<div id="logo">
<div id="logo_innerbox_1">
<h6 class="logo_text_1">기술 중심 개발자 채용 플랫폼</h6>
<h2 class="logo_text_2">개발자 채용의 끝은,<br>결국 코드니까</h2>
<h4 class="logo_text_3">이력서보다, 당신의 코드가 우선시되는<br>프로그래머스만의 채용 프로그램을 만나보세요.</h4>
<a href="#" class="btn_start">시작하기</a>
</div>
<div id="logo_innerbox_2">
<img src="#" alt="앉아서코딩하는사진">
</div>
</div>
</div>
<!--header 끝-->
<!--첫번째 박스 program 시작-->
<div id="program">
<div id="program_box">
<div id="program_text">
<h4>채용 프로그램</h4>
<a href="#">더보기</a>
</div>
<div id="program_innerbox">
<div id="program_first_box">
<div id="program_box1_img">
<a href="#"><img src="#" alt="채용프로그램 이미지1"></a>
</div>
<div id="program_box1_text">
<a href="#">2021 Dev-Matching: 웹 벡엔드 개발자(상반기)</a>
<p>접수 : 21년 03월 08일 11:00 - 04월 02일 17:00</p>
<p>테스트 : 21년 04월 03일 13:00 - 04월 03일 15:00</p>
<div id="languages">언어 사진들..</div>
</div>
</div>
<div id="program_second_box">
<div id="program_box2_img">
<a href="#"><img src="#" alt="채용프로그램 이미지2"></a>
</div>
<div id="program_box2_text">
<a href="#">2021 Dev-Matching: 웹 프론트엔드 개발자(상반기)</a>
<p>접수 : 21년 02월 15일 11:00 - 03월 05일 17:00</p>
<p>테스트 : 21년 03월 06일 13:00 - 03월 06일 16:00</p>
</div>
</div>
</div>
</div>
</div>
<!--첫번째 박스 program 끝-->
<!--두번째 박스 hiring 시작-->
<div id="hiring">
<div id="hiring_box">
<div id="hiring_top">
<h4>채용중인 포지션</h4>
<a href="#">포지션 더보기</a>
</div>
<div id="hiring_position">
<ul>
<li><a href="#">Java</a></li>
<li><a href="#">Spring</a></li>
<li><a href="#">Node.js</a></li>
</ul>
</div>
<div id="hiring_companies_list">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
<!--두번째 박스 hiring 끝-->
<!--세번째 박스 position 시작-->
<div id="position">
<div id="position_box">
<div id="position_left">
<img src="#" alt="포지션 이미지">
<h5>나에게 꼭 맞는 채용 기회</h5>
<h4>개발자를 위한 다양한 필터 옵션으로 나를 위한 포지션을 찾아보세요.</h4>
</div>
<div id="positon_right">
<a href="#">포지션 더보기</a>
</div>
</div>
</div>
<!--세번째 박스 position 끝-->
<!--네번째 박스 slider 시작-->
<div id="slider">
<div id="slider_box">
<div id="slider_left">
<h6></h6>
<h3></h3>
<h4></h4>
</div>
<div id="slider_right">
<a href="#"><img src="#" alt="슬라이더 이미지"></a>
</div>
</div>
</div>
<!--네번째 박스 slider 끝-->
<!--다섯번째 박스 information 시작-->
<div id="information">
<div id="information_box">
<div id="our_interest">
<h2></h2>
<h4></h4>
</div>
<div id="information_innerbox">
<div id="info_list">
<ul>
<li></li>
</ul>
</div>
<div id="info_img">
<img src="#" alt="정보 이미지">
</div>
</div>
</div>
</div>
<!--다섯번째 박스 information 끝-->
<!--여섯번째 박스 companies 시작-->
<div id="companies">
<div id="companies_box">
<h2>국내 700개 이상의 기업이<br>프로그래머스를 통해 당신을 기다립니다.</h2>
<div id="companies_img_box">
<ul>
<li></li>
</ul>
</div>
</div>
</div>
<!--여섯번째 박스 companies 끝-->
<!--일곱번째 박스 join_team 시작-->
<div id="join_team">
<div id="join_team_box">
<p>JOIN OUR TEAM</p>
<p>프로그래머스에 합류해 개발자 채용 문화의 혁신을 이끌어나가는 에너지의 주체가 되어보세요!</p>
<a href="#">인재 채용</a>
</div>
</div>
<!--일곱번째 박스 join_team 끝-->
<!--footer 시작-->
<div id="footer">
<div id="footer_box">
<div id="footer_programmers">
asdfasdf
</div>
<div id="footer_contacts">
fgsfghgf
</div>
</div>
</div>
<!--footer 끝-->
</div>
</div>
</body>
</html>
programmers.css
*{margin: 0; padding: 0;}
ul, li{
list-style: none;
}
#wrap{
width: 100%;
}
/*navigation*/
#navigation{
background: #0C151C;
width: 100%;
height: 46px;
}
#navi_box{
background: #8b9297;
width: 1200px;
margin: 0 auto;
}
/*header*/
#header{
background: #0C151C;
width: 100%;
height: 446px;
margin-bottom: 40px;
}
#logo{
background: #355064;
width: 1200px;
margin: 0 auto;
}
/*program*/
#program{
background: green;
width: 100%;
height: 600px;
margin-bottom: 40px;
}
#program_box{
background: lightgreen;
width: 1200px;
margin: 0 auto;
}
/*hiring*/
#hiring{
width: 100%;
height: 700px;
background: rgb(114, 172, 187);
}
#hiring_box{
width: 1200px;
margin: 0 auto;
background: rgb(9, 94, 128);
}
/*position*/
#position{
width: 100%;
height: 190px;
background: rgb(119, 71, 207);
margin-top: 40px;
margin-bottom: 30px;
}
#position_box{
width: 1200px;
margin: 0 auto;
background: rgb(48, 14, 110);
}
/*slider*/
#slider{
width: 100%;
height: 240px;
background: rgb(195, 207, 16);
}
#slider_box{
width: 1200px;
margin: 0 auto;
background: rgb(123, 131, 11);
}
/*information*/
#information{
width: 100%;
height: 857px;
background: rosybrown;
margin-top: 60px;
}
#information_box{
width: 1200px;
margin: 0 auto;
background: rgb(71, 23, 23);
}
/*companies*/
#companies{
width: 100%;
height: 630px;
background: rgb(18, 117, 209);
margin-top: 40px;
}
#companies_box{
width: 1200px;
margin: 0 auto;
background: rgb(4, 56, 70);
}
/*join_team*/
#join_team{
width: 100%;
height: 116px;
background: #0C151C;
margin-top: 40px;
}
#join_team_box{
width: 1200px;
margin: 0 auto;
background: rgb(141, 67, 67);
}
/*footer*/
#footer{
width: 100%;
height: 395px;
background: #095e9e;
margin-top: 40px;
}
#footer_box{
width: 1200px;
margin: 0 auto;
background: rgb(58, 58, 223);
}
html 부분을 하다보니 내부 요소들을 또 하나의 div로 묶어주는것이 정렬하는데 편하다는 것을 발견할 수 있었다.
각각의 요소들을 묶어 큰 div 안에 작은 div를 하나씩 만들어 주었다.
큰 div는 width를 100%; hegith 는 각각 다르게 지정해주었고
작은 div는 width를 1200px; 주고 margin: 0 auto; 를 해주어 가운데 정렬시켰다. (height는 주지 않았다.)
'웹 개발 > HTML 과 CSS' 카테고리의 다른 글
| 2021.03.29 경일 기본 틀 (0) | 2021.03.29 |
|---|---|
| 2021.03.19 쉽게 만드는 Programmers layout (0) | 2021.03.19 |
| 2021.03.16 회색 네모 박스 위치 조정 (0) | 2021.03.16 |
| 2021.03.15 경일 아카데미 홈페이지 만들기 (0) | 2021.03.15 |
| 2021.03.11 경일 홈페이지_공동 코드 작성 (0) | 2021.03.11 |




