dukDukz
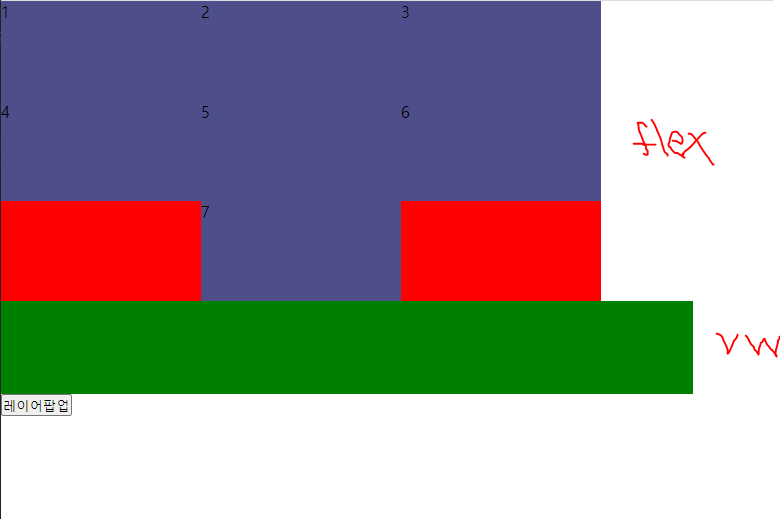
21.04.12 ① display : flex; ② 단위 vw ③ 레이어 팝업 ④모바일ver 본문

.html
<body>
<!--display flex-->
<ul class="gnb">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
</ul>
<!--단위 사용 방법 px 대신 vw 를 활용하면 확대 축소시 깨짐이 덜하다!-->
<div id="main1"></div>
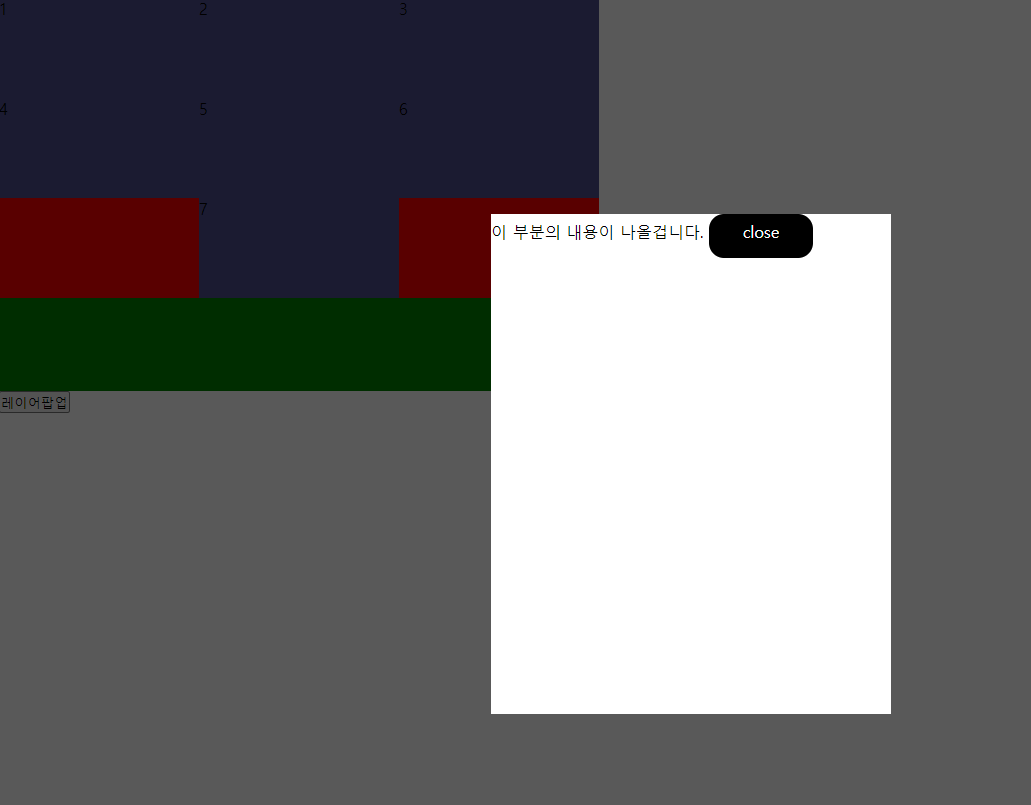
<!--레이어 팝업 레브 팝업-->
<button id="btn" >레이어팝업</button>
<div id="layer_popup_wrap" style="display: none;">
<div id="layer_popup">
이 부분의 내용이 나올겁니다.
<span class="close">close</span>
</div>
</div>
</body>
1. display flex
*{
margin: 0;
padding: 0;
}
ul, li{
list-style: none;
}
/*display flex는 최상위 영역에 준다. 이 경우에는 ul에 주면 된다*/
.gnb{
display: flex;
flex-direction: row; /*한줄로 가는것 - float left 한 효과를 얻을 수 있음 - 안해도 옆으로 붙긴함*/
width: 600px;
height: 300px;
background: red;
flex-wrap: wrap;
/*영역을 넘어가면 밑으로 떨어지게 하는것*/
/*nowrap은 옆으로 늘어지게 하겠다 - 슬라이드 만드는 경우 사용함*/
justify-content: center;
/*
flex 박스 안에 영역 정렬 하는 법
마지막에 남은 7을 가운데로 오게 하는 법
*/
/*
모바일 버전에서는 이렇게 처리한다.
align-items: flex-start; left부터 붙이겠다 float left
justify-content: space-between; 가운데 정렬
*/
}
.gnb>li{
width: 200px; /*이렇게 설정해도 width가 늘어나지 않음 row로 설정했기 때문*/
background: rgb(78, 78, 139);
}
/*
flex의 장점 모바일에서
flex-direction: column;
으로 바꿔주면 한줄로 떨어지게끔한다.
컨텐츠 영역을 짤 때 도움이 되는것, 큰 영역을 짤 때는 No!
*/
2. vw
#main1{
width: 50vw;
height: 10vh;
background: green;
}vw, vh 단위가 존재함
vw : view width view는 전체 브라우저 크기를 의미
vh : view height
90vh 높이기준으로 90% 라고 생각하면 된다.
100vw = 100% 넓이 기준으로 100%;
축소했을 때 px 그대로를 유지한다. 하지만 %는 크기를 줄일수록 줄어든다.
모바일을 만들때 쓰면 편리하다.
높이값만 50vh 주고 넓이를 100% 주면 높이를 고정이 가능함!
메인 비주얼 영역 이미지를 넣을 때 유용하다!
3. 레이어 팝업

.css
*{
margin: 0;
padding: 0;
}
body{
width: 100%;
height: 100%;
}
#layer_popup_wrap
{
width: 100vw;
height: 100vh;
background:#000000a6;
position: fixed;
top: 0;
display: none;
}
#layer_popup{
width: 400px;
height: 500px;
background: white;
position: relative;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.close{
background: black;
color: white;
width: 80px;
height: 30px;
line-height: 22px;
border-radius: 15px;
padding: 7px 12px;
display: inline-block;
text-align: center;
cursor: pointer;
}
.js
let layerBtn = document.querySelector('#btn');
let closeBtn = document.querySelector('.close');
layerBtn.addEventListener('click', layerFn);
closeBtn.addEventListener('click', layerFn);
function layerFn() {
let popup = document.querySelector('#layer_popup_wrap');
let type = 'none';
if(popup.style.display == 'none'){
type = 'block';
}else{
type = 'none';
}
popup.style.display = 'none';
}html을 컨트롤 하지 않고 = html에서 직접 이벤트를 주지 않고 js에서 한다.
Elememt.addEventListener() 엘리먼트 객체 안에는 이러한 메서드가 존재한다
괄호안에 string 값으로 이벤트 명을 적어준다.
그 옆에 콜백함수를 적어준다.
layerBtn이 click 됐을때 layerFn이 실행돼라.
Elememt.addEventListener(이벤트명,콜백함수);
function의 조건문을 삼항 연산자로 줄이는 법
// 삼항 연산자
let type = (popup.style.display == 'none') ? 'block' : 'none';
console.log(type);
popup.style.display = type;
//type 연산에서 나온 값이 popup.style.display 들어간다
4. 모바일
@media screen and (max-width : 1095px) {
/*보통 어떤 영역을 없애는 작업 display none 을 많이하게 된다*/
}'웹 개발 > JAVASCRIPT' 카테고리의 다른 글
| 21.04.14 배열과 이중배열 (0) | 2021.04.14 |
|---|---|
| 210403 여러 슬라이더를 하나의 function으로 동작시키기 (0) | 2021.04.13 |
| 21.04.12 forEach / callback 함수 / 익명함수 (0) | 2021.04.12 |
| 2021.03.31 JS Object 객체란? (0) | 2021.03.31 |
| 2021.03.31 Javascript 기본기 2_ let과 const 형변환 (2) | 2021.03.31 |

