dukDukz
21.05.27 jwt 토큰 생성하기 (암호화 하기) 본문

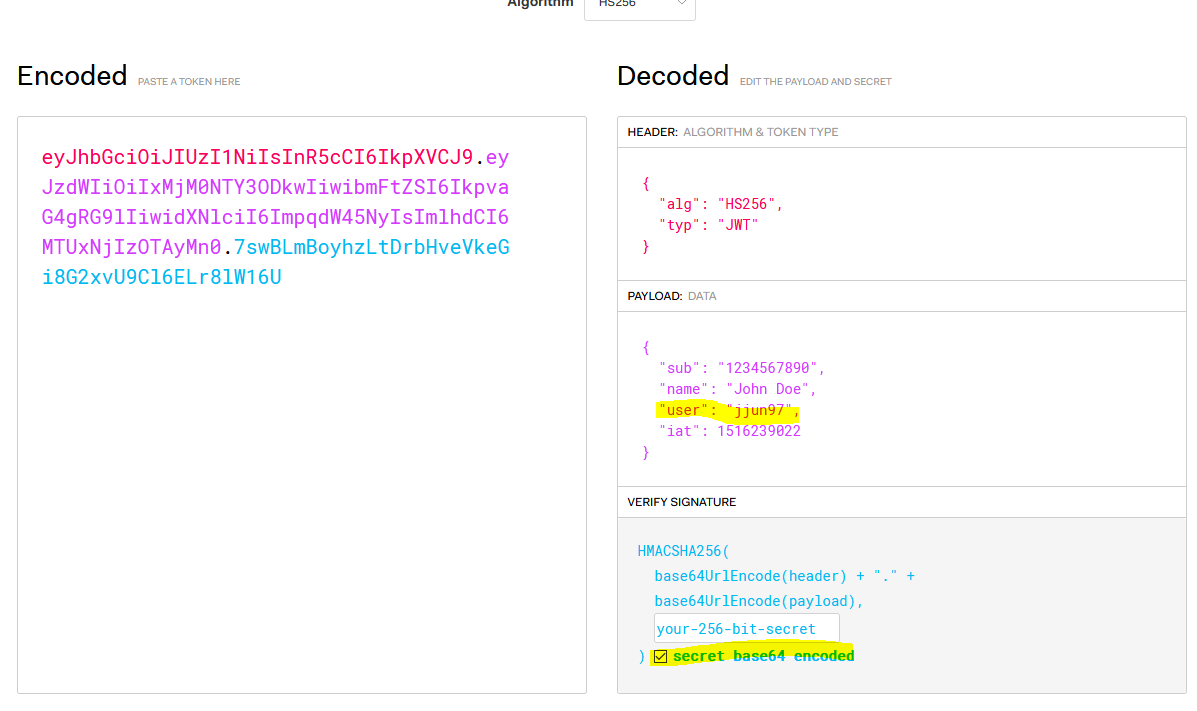
이 사진을 참고해서
header, payload, verify signature 부분에 어떤걸 넣어야 할지 체크해보자
token 생성의 전체 코드이다.
createtoken.js
const crypto = require('crypto')
function createtoken() {
let header = {
"alg": "HS256",
"typ": "JWT"
}
let encode_header = Buffer.from(JSON.stringify(header))
.toString('base64')
.replace("=", '');
let payload = {
"sub": "1234567890",
"name": "John Doe",
"user": "jjun97",
"iat": 1516239022
}
let encode_payload = Buffer.from(JSON.stringify(payload))
.toString('base64')
.replace('==', '');
let signature = crypto.createHmac('sha256', Buffer.from('ingoo'))
.update(`${encode_header}.${encode_payload}`)
.digest('base64')
.replace('=', '')
return (`${encode_header}.${encode_payload}.${signature}`);
}
let token = createtoken();
console.log(token);
module.exports = createtoken;
1. header
let header = {
"alg": "HS256",
"typ": "JWT"
}
let encode_header = Buffer.from(JSON.stringify(header))
.toString('base64')
.replace("=", '');header에 저런 값을 담는다.
Buffer.from(JSON.stringify(header)) 로 header 값을 string으로 만든다.
Buffer?
Buffer 개체는 고정 길이 바이트 시퀀스를 나타내는 데 사용됩니다.
Buffer.from 을 사용하려면 string값이 들어가야 한다.
그래서 객체를 글자로 만들어 주기 위해서, JSON.stringify(header) 를 사용해 String으로 만들어준다.
이 string값을 64 bit 형태로 만든다.
replace("=",' '); - 이걸로 뒤에 = 이나 == 가 붙는 것을 방지한다.
2. payload
let payload = {
"sub": "1234567890",
"name": "John Doe",
"user": "jjun97",
"iat": 1516239022
}
let encode_payload = Buffer.from(JSON.stringify(payload))
.toString('base64')
.replace('==', '');
이 부분 역시 객체로 담은 값을 string으로 바꿔주고 이를 헥사값(16bit)으로 바꾼 뒤 64bit로 변경시킨다.
3. signature
let signature = crypto.createHmac('sha256', Buffer.from('ingoo'))
.update(`${encode_header}.${encode_payload}`)
.digest('base64')
.replace('=', '')
return (`${encode_header}.${encode_payload}.${signature}`);실질적으로 암호화 하는 부분
암호화 하는 패키지를 다운받아야 한다 - npm install crypto
인자값1. 어떤 암호화를 할거냐 : sha256
인자값2. 암호화 규칙을 스트링으로 적는다 - 이 스트링 값을 바이너리 데이터로 표현해준다 Buffer
.update(`${encode_header}.${encode_payload}`)
// header.payload 를 넣어줌 (두개를 연결 할때는 중간에 . 을 찍어준다) - 내가 무슨 값을 암호화 할지 넣는다.
그리고
console.log(`${encode_header}.${encode_payload}.${signature}`);
이렇게 하고 콘솔창에 보면 암호화된 코드, 즉, 토큰이 찍힌다.
토큰 :
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwidXNlciI6ImpqdW45NyIsImlhdCI6MTUxNjIzOTAyMn0=.Ncrd93zP1/+mtkOJeNiyrA0UdBAdsvIioU2QIKFNysM
이 암호화된 코드를 jwt 사이트에 넣으면 Decoded 부분중 payload 에 user가 추가된걸 확인 할 수 있다.
그렇다면 내가 한 암호화가 잘 되었다는 뜻이다. (맨 첫번째 사진을 확인해보면 알 수 있다.)
암호화 끝
'웹 개발 > Node JS' 카테고리의 다른 글
| 21.05.28 Token 을 이용한 Login 처리 (2) | 2021.05.28 |
|---|---|
| 21.05.27 쿠키(토큰 안에 쿠키) 생성, 공유 (3) | 2021.05.27 |
| 21.05.27 jwt(토큰) 를 사용하는 이유 (0) | 2021.05.27 |
| 21.05.26 카카오 주소 API 의 기본 (5) | 2021.05.26 |
| http 통신 (get, post 요청 응답) - 상세 설명 (2) | 2021.05.25 |




