dukDukz
21.05.31 WebSocket 개념 설명 본문
전체 코드
server.js
const express = require('express');
const app = express();
const socket = require('socket.io');
const http = require('http')
const server = http.createServer(app);
const io = socket(server);
const nunjucks = require('nunjucks');
app.use(express.static('./node_modules/socket.io/client-dist'))
app.set('view engine','html');
nunjucks.configure('views',{
express:app
})
app.get('/',(req,res)=>{
res.render('index')
})
io.sockets.on('connection',(socket)=>{
socket.on('send',(data)=>{
console.log(`client 에서 받은 msg ${data.msg}`);
socket.broadcast.emit('call',data.msg)
})
})
server.listen(3001,()=>{
console.log('server 3001');
})
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h2>hello socket</h2>
<input type="text" id="msg">
<input type="button" id="btn" value="버튼">
<div id="content">
</div>
<!--client 에서 websocket 요청을 위한 library-->
<script type="text/javascript" src="./socket.io.js"></script>
<script type="text/javascript">
let socket = io('http://localhost:3001');
socket.on('connect',()=>{
const msg = document.querySelector('#msg');
msg.value = '접속완료되었습니다'
})
const btn = document.querySelector('#btn');
btn.addEventListener('click',()=>{
const msg = document.querySelector('#msg');
socket.emit('send',{msg:msg.value})
const content = document.querySelector('#content');
content.innerHTML += `내가 쓴글 ${msg.value} <br>`
})
socket.on('call',(data)=>{
const content = document.querySelector('#content');
content.innerHTML += `남이 쓴글 ${data} <br>`
})
</script>
</body>
</html>
1. http 통신

기본 http 방식
client 만 요청이 가능함
한번의 요청 - 한번의 응답만 가능함
2. WebSocket

but
채팅은
client 가 msg 요청을 보내면,
응답을 보낸 client 한테 줘야하는게 아니라 다른 client에게 보내줘야 한다.
즉, 발신자가 아니라 수신자에게 응답을 보내줘야한다.
이건 기본 http 방식에 어긋나서 Web socket 이라는게 생긴것이다.
서버가 응답도 받고 요청자 이외에 다른 사람에게도 응답 할 수 있도록
쌍방향 통신이 가능함
ex) SNS, 채팅
서버가
새로운 글에 대한 이벤트 받으면
나에게 접속한 클라 모두에게 이 글을 응답해준다. (요청없이 응답을 보내는것 이다)
-> 요청없이도 응답을 줄 수 있는게 WebSocket
반대로 요청도 줄 수 있다.
그럼 http 는 왜 쓰냐?
쌍방향 통신 은근 복잡 - 그래서 꼭 필요한 곳에서만 WebSocket 사용
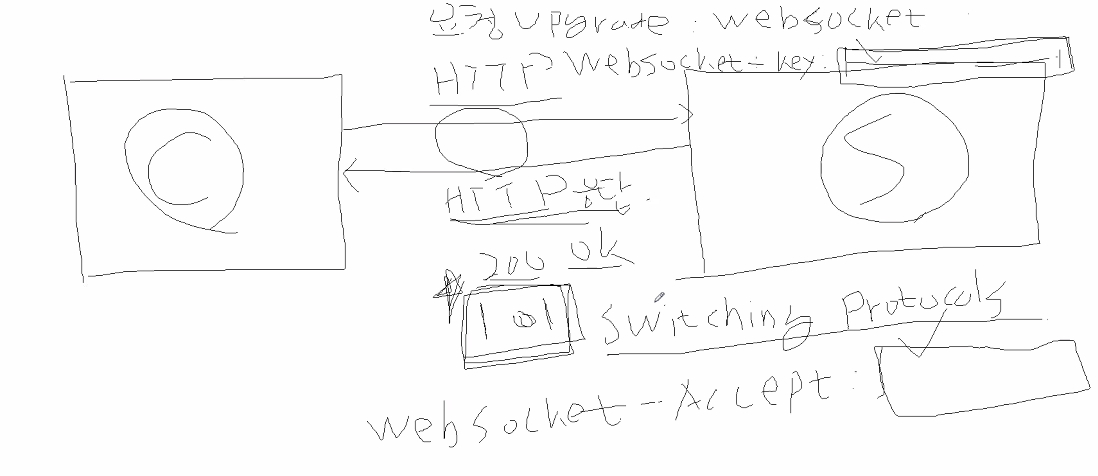
* WebSocket 의 작동
- WebSocket 은 새로운 기술

WebSocket도 처음에는 http 프로토콜로 서로에 대한 인증을 한다.
확인만한다.( 최초에 확인 용도로 사용 )
다만 상태코드가 200이 아니라 101 로 준다
-switching protocols 이라는 걸로 응답을 받는다
client : 나 client야, 웹소켓 사용하게 해줘
그거에 대한 피하식별
그 이후부터는 서버가 요청할 수도 있고
클라가 서버에게 계속 요청할 수도 있다.
요청의 속성값
upgrade 라는 속성값
WebSocket 이라는 값
WebSocket-key
- client와 server간 인증키
응답
WebSocket-Accept 로
sh1에 대한 hashing txt로 만들어서 응답을 준다
'웹 개발 > Node JS' 카테고리의 다른 글
| 21.05.31 WebSocket 사용하기 (0) | 2021.05.31 |
|---|---|
| 21.05.28 Token 을 이용한 Login 처리 (2) | 2021.05.28 |
| 21.05.27 쿠키(토큰 안에 쿠키) 생성, 공유 (3) | 2021.05.27 |
| 21.05.27 jwt 토큰 생성하기 (암호화 하기) (0) | 2021.05.27 |
| 21.05.27 jwt(토큰) 를 사용하는 이유 (0) | 2021.05.27 |




