dukDukz
[React] 배열 수정 하기 본문
2022.01.25 - [수업/React] - [React] 배열에서 항목 삭제하기
[React] 배열에서 항목 삭제하기
배열에서 항목 삭제하기... 저~~~~엉말 많이 쓰니까 이번에 잘 알아두자~! 플젝 하면서도 진짜 많이 썼다. 이전편을 보고오면 2022.01.25 - [수업/React] - [React] 배열에 항목 추가하기 [React] 배열에 항목
dukdukz.tistory.com
삭제와 마찬가지로 수정시에도 배열 원소 값의 id가 필요하다.
추가된 부분만 보겠다.
const onToggle = (id) => {
setUsers(
users.map((user) => (user.id === id ? { ...user, active: !user.active } : user)),
);
};
return (
<div>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} onRemove={onRemove} onToggle={onToggle} />
</div>
onToggle을 만들고
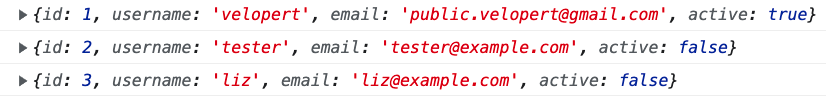
그 안에서 이렇게 users에 대한 map 을 돌려보면
users.map((user) => {
console.log(user);
});
이렇게 나온다.
setUsers(
users.map((user) => (user.id === id ? { ...user, active: !user.active } : user)),
);이 부분을 보면
저 목록의 user.id 부분이 onToggle의 인자값으로 온 id 랑 일치하는가?
해당하는 녀석만 user 리스트 전체 복사하고 거기에 active만 반대값을 준다.
해당하지 않는 녀석은 user 리스트 그대로를 반환한다.
좀 더 알기 쉽게 보자
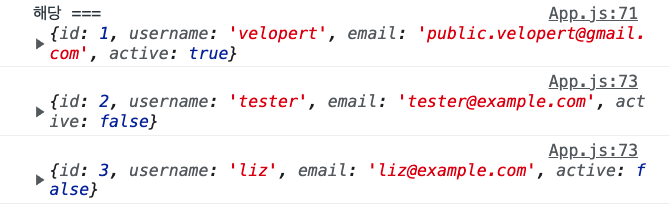
users.map((user) => {
if (user.id === id) {
console.log('해당 === ', { ...user, active: !user.active });
} else {
console.log(user);
}
});user.id === id 인 녀석의
기존 user를 복사하고 active만 반대로 준다.
첫번째를 눌렀을때

이렇게 해당하는 값만 해당 ==== 부분이 붙어서 나오고 다른 녀석들은 user가 나오는 것을 알 수 있다.
이렇게 한 다음에
UserList.js
function User({ user, onRemove, onToggle }) {
return (
<div>
<b
style={{
cursor: 'pointer',
color: user.active ? 'green' : 'black',
}}
onClick={() => { onToggle(user.id); }}
>
{user.username}
</b>
<span>
(
{user.email}
)
</span>
<button type="button" onClick={() => { onRemove(user.id); }}>삭제</button>
</div>
);
}style로 처리해주면 된다.
+ ES Lint 규약
여기서 b 태그를 작성할때 eslint 규약에 맞지 않아서
https://velog.io/@cutyapple/eslint-%EA%B7%9C%EC%95%BD#jsx-a11yclick-events-have-key-events
eslint 규약
eslint 규약 에러의 원인과 이유, 해결 방안을 정리해보자!
velog.io
'웹 개발 > React' 카테고리의 다른 글
| [React] useEffect - 마운트 / 언마운트, clean up (0) | 2022.01.26 |
|---|---|
| [React] useEffect 기본 사용법 (0) | 2022.01.26 |
| [React] 배열에서 항목 삭제하기 (0) | 2022.01.25 |
| [React] 배열에 항목 추가하기 (0) | 2022.01.25 |
| [React hook] useRef - DOM 요소에 접근하기 (0) | 2022.01.25 |


