dukDukz
[React] useEffect - 마운트 / 언마운트, clean up 본문
useEffect 를 사용 할 때에는
첫번째 파라미터에는 함수,
두번째 파라미터에는 의존값이 들어있는 배열 (deps)을 넣습니다.
만약에 deps 배열을 비우게 된다면, 컴포넌트가 처음 나타날때에만 useEffect 에 등록한 함수가 호출됩니다.
그리고, useEffect 에서는 함수를 반환 할 수 있는데 이를 cleanup 함수라고 부릅니다.
cleanup 함수는 useEffect 에 대한 뒷정리를 해준다고 이해하시면 되는데요,
deps 가 비어있는 경우에는 컴포넌트가 사라질 때 cleanup 함수가 호출됩니다.
주로, 마운트 시에 하는 작업들은 다음과 같은 사항들이 있습니다.
- props 로 받은 값을 컴포넌트의 로컬 상태로 설정
- 외부 API 요청 (REST API 등)
- 라이브러리 사용 (D3, Video.js 등...)
- setInterval 을 통한 반복작업 혹은 setTimeout 을 통한 작업 예약
그리고 언마운트 시에 하는 작업들은 다음과 같은 사항이 있습니다.
- setInterval, setTimeout 을 사용하여 등록한 작업들 clear 하기 (clearInterval, clearTimeout)
- 라이브러리 인스턴스 제거
https://react.vlpt.us/basic/16-useEffect.html
16. useEffect를 사용하여 마운트/언마운트/업데이트시 할 작업 설정하기 · GitBook
16. useEffect를 사용하여 마운트/언마운트/업데이트시 할 작업 설정하기 이번에는 useEffect 라는 Hook 을 사용하여 컴포넌트가 마운트 됐을 때 (처음 나타났을 때), 언마운트 됐을 때 (사라질 때), 그리
react.vlpt.us
App.js
import Timer from "./Timer";
import React, { useState } from "react";
export default function App() {
const [showTimer, setShowTimer] = useState(false);
// showTimer is true? => Timer 동작하게 한다
return (
<div className="App">
{showTimer && <Timer />}
<button
onClick={() => {
setShowTimer(!showTimer);
}}
>
Toggle Timer
</button>
</div>
);
}간단하게 설명하자면
showTimer 의 state가 true로 변할 때 Timer컴포넌트가 보이게 되는 것이다. (마운트 되는 것)
Timer.js
import React, { useEffect } from "react";
const Timer = (props) => {
useEffect(() => {
const timer = setInterval(() => {
console.log("타이머 돌아가는 중...");
}, 1000);
return () => {
// 정리 작업 - 타이머 컴포넌트가 언마운드 (화면에서 사라질때 동작하는 것)
clearInterval(timer);
console.log("타이머 종료");
};
}, []);
return (
<div>
<span>타이머를 시작합니다 콘솔 체크!!</span>
</div>
);
};
export default Timer;
Timer 컴포넌트이다.
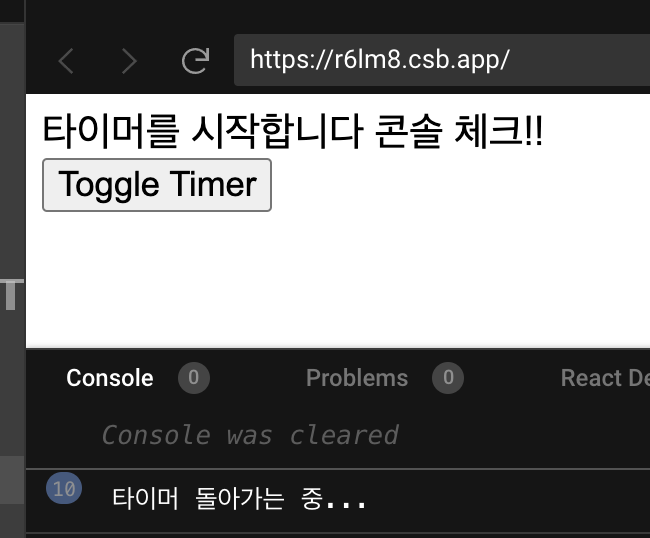
1. 컴포넌트가 마운트 됨
useEffect 안에 setTimer를 써서 1초 마다 타이머가 돌아가게 했다.
그때마다 콘솔로그가 찍힌다.

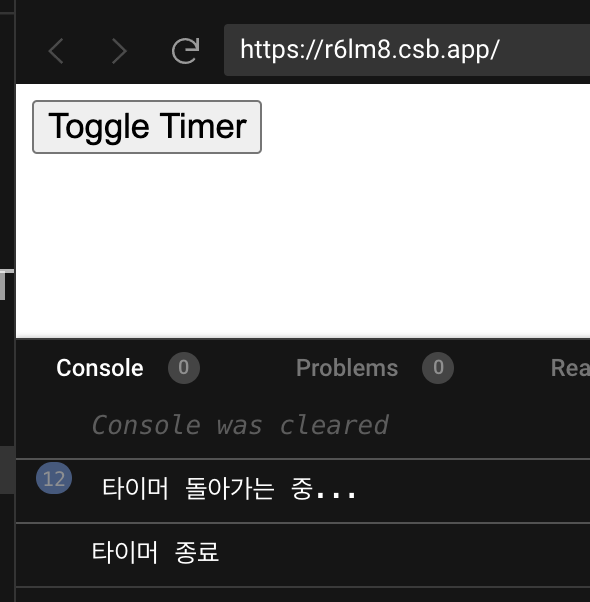
2. 컴포넌트가 언마운트 됨

그런 다음 return 을 써서 clean up 해주었다.
정리 작업 - Timer 컴포넌트가 언마운드 (화면에서 사라질때 동작하는 것)
즉, 우리가 showTimer의 상태값을 바꾸어서 true일때만 Timer 컴포넌트를 마운트 시켜주니까
상태값이 false인 경우는 언마운트 되는 것이다.
이렇게 컴포넌트가 없어지는 (언마운트) 되는 상황일 때
return 으로 clean up 해주는 것이다.
'웹 개발 > React' 카테고리의 다른 글
| [React] useCallback - 함수 재사용하기 (0) | 2022.01.27 |
|---|---|
| [React] useMemo - 자원을 효율적으로 memorized (0) | 2022.01.26 |
| [React] useEffect 기본 사용법 (0) | 2022.01.26 |
| [React] 배열 수정 하기 (0) | 2022.01.25 |
| [React] 배열에서 항목 삭제하기 (0) | 2022.01.25 |


