dukDukz
[React] 배열에 항목 추가하기 본문
App.js
import React, { useRef, useState } from 'react';
import './App.css';
import UserList from './\bUserList';
import CreateUser from './CreateUser';
function App() {
const [inputs, setInputs] = useState({
username: '',
email: '',
});
const { username, email } = inputs;
const onChange = (e) => {
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value,
});
};
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com',
},
{
id: 2,
username: 'tester',
email: 'tester@example.com',
},
{
id: 3,
username: 'liz',
email: 'liz@example.com',
},
]);
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email,
};
// setUsers([...users, user]);
setUsers(users.concat(user));
console.log(nextId);
setInputs({
username: '',
email: '',
});
nextId.current += 1;
};
return (
<div>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</div>
);
}
export default App;우선 이거는 App.js 이다.
쪼개서 봐보자.
1. 인풋 관리
const [inputs, setInputs] = useState({
username: '',
email: '',
});
const { username, email } = inputs;
const onChange = (e) => {
console.log(e.target);
const { name, value } = e.target;
setInputs({
...inputs,
[name]: value,
});
};
두개의 인풋을 한번에 관리하게 위해서 useState 를 사용했다.
그리고 onChange 함수를 써서 각 input 의 e.target.name 과 e.target.value를 뽑아 낸다.

그런다음.. setInputs 으로 input에 적힌 name 값에 value를 준다.
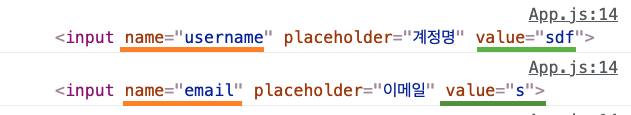
[name] : value 라고 되어있는데 이게
[username] : 'sdf'
[email]: 's'
이렇게 값을 주는 것이다.
그러면 setInputs 을 통해 값이 바뀌게 된다.
2. useState로 배열 관리
const [users, setUsers] = useState([
{
id: 1,
username: 'velopert',
email: 'public.velopert@gmail.com',
},
{
id: 2,
username: 'tester',
email: 'tester@example.com',
},
{
id: 3,
username: 'liz',
email: 'liz@example.com',
},
]);
배열에 추가하기 위해서 이렇게 바꿔주었다.
3. useRef로 새로운 배열요소의 id 를 관리
+ onCreate 함수를 통해 새로운 배열요소를 만든다.
const nextId = useRef(4);
const onCreate = () => {
const user = {
id: nextId.current,
username,
email,
};
// setUsers([...users, user]);
setUsers(users.concat(user));
console.log(nextId);
setInputs({
username: '',
email: '',
});
nextId.current += 1;
};
여기서 nextId 는 배열 요소에 대한 순번이라고 생각하면 된다.
이 값은 변한 상태에서 유지가 된다. + 리렌더 되지 않는다.
onCreate 함수를 보자
user라는 객체를 기존 배열을 복사하여 새로운 배열을 만들면서 값을 추가하여 만든다.
그리고 인풋 두개를 초기화 해주고 nextId.current 값을 하나 증가시킨다. (id 값 증가)
배열에 값 추가하는 걸 자세히 보자
const Arr = [
{
name : 'a',
phone : 'b'
}
]
const Obj = {
name : 'aa',
phone : 'bb'
}
1. 첫번째 방법
[...Arr, {Obj}]
이렇게 하면 기존에 있던 배열인 Arr 를 복사해서 넣고
새로이 만들어준 Obj 를 추가해서 넣어주어 아예 새로운 배열을 만들 수 있다.
2. 두번째 방법
concat를 사용한다.
Arr.concat(Obj)
[JavaScript] 자바스크립트 concat 메서드 이해하기
conat 메서드란? concat 메서드는 파라미터로 전달되는 값들을 기존 배열에 합쳐서 새로운 배열을 반환해주는 배열의 메서드들 중 하나이다. 한 가지 특별한 점은, 만약 파라미터로 전달되는 인자
bigtop.tistory.com
이렇게 배열에 객체 요소가 하나 추가가 된 형태로 새로운 배열이 하나 만들어지게 되는 것이다.
값 전달하기
return (
<div>
<CreateUser
username={username}
email={email}
onChange={onChange}
onCreate={onCreate}
/>
<UserList users={users} />
</div>
);
CreateUser는 배열에 추가요소를 넣는 컴포넌트이다.
import React from 'react';
function CreateUser({
username, email, onChange, onCreate,
}) {
return (
<div>
<input
name="username"
placeholder="계정명"
onChange={onChange}
value={username}
/>
<input
name="email"
placeholder="이메일"
onChange={onChange}
value={email}
/>
<button type="button" onClick={onCreate}>등록</button>
</div>
);
}
export default CreateUser;
각 input에 onChange 함수와 value = {해당 값} 을 넣어주면 된다.
button 에는 onClick 함수에 onCreate 함수를 넣어주었다.
화면에 값 출력하기
import React from 'react';
function User({ user }) {
return (
<div>
<b>{user.username}</b>
<span>
(
{user.email}
)
</span>
</div>
);
}
function UserList({ users }) {
return (
<div>
{users.map((user) => (
<User user={user} key={user.id} />
))}
</div>
);
}
export default UserList;
여기서는 전달받은 배열을 토대로 값을 뿌려주면 된다.
참고 사이트
https://react.vlpt.us/basic/13-array-insert.html
13. 배열에 항목 추가하기 · GitBook
13. 배열에 항목 추가하기 이 섹션에서 사용된 코드는 다음 페이지에서 확인 할 수 있습니다. 이번에는 배열에 새로운 항목을 추가하는 방법을 알아보겠습니다. 우선, input 두개와 button 하나로 이
react.vlpt.us
'웹 개발 > React' 카테고리의 다른 글
| [React] 배열 수정 하기 (0) | 2022.01.25 |
|---|---|
| [React] 배열에서 항목 삭제하기 (0) | 2022.01.25 |
| [React hook] useRef - DOM 요소에 접근하기 (0) | 2022.01.25 |
| [React hook] useRef - 리렌더 방지 (0) | 2022.01.25 |
| React 복습 - 배열 렌더링 하기 (0) | 2022.01.24 |



