dukDukz
21.04.30 Promise chaining / Promise all 본문
Promise 객체
더보기
resolve : 성공
reject : 실패
[결과값이 Object 임 - new 때문에]
const pr = new Promise((resolve, reject)=>{
code block
setTimeout(()=>{
resolve('성공'); // value
},3000);
});
콜백함수 실행 전
{
state : pending (대기상태)
result : undefined
}
콜백함수 실행 후 완료 되었을 때
{
state : fulfiled (이행완료)
result : " 성공! " //특정 값
}
콜백함수 오류
{
state : rejected (거부)
result : " 실패 "
}
성공했을 때 실패했을 때 코드를 따로따로 넣어줄 수 있다
Promise chaining
const 아반떼 = ()=>{
return new Promise((resolve,reject)=>{ // 무조건 Object를 반환(return)
setTimeout(()=>{
resolve('아반떼 go');
},3000);
});
}
const 소나타 = ()=>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
//resolve('소나타 go');
reject('소나타 실패'); // 이게 걸리면 catch로 잡혀서 소나타 실패 뜨고 End됨
},2000);
});
}
const 그랜저 = ()=>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('그랜저 go');
},1000);
});
}
// Promise Object
// Promise 체이닝 (chaing)
아반떼().then((result)=>{
console.log(result);
return 소나타(); //아반떼 성공하면 return 으로 소나타 실행
}).then((result)=>{ // 소나타가 실행된 상태라서 then을 또 사용할 수 가 있다.
console.log(result);
return 그랜저();
}).then((result)=>{
console.log(result);
}).catch((error)=>{ // 실패했을 때 실행 - 하나라도 실패가 뜨면
console.log(error);
}).finally(()=>{ // 아예 다 끝났을 때 실행 (맨 마지막에 무조건 실행)
console.log('End');
})
function sum(a,b){
return a+b; // a+b 를 반환해줌
}
let a = sum(1,2); // 결과는 3chaining


모든 함수가 성공했을 경우 - then만 거치다가 finally 거치고 끝
아반떼에서 실패한 경우 - catch에서 걸리고 finally 거리고 끝
Promise all
Promise chaining을 대신해서 한번에 처리하는 방법
Array[resolve,resolve,resolve]
const 아반떼 = ()=>{
return new Promise((resolve,reject)=>{ // 무조건 Object를 반환(return)
setTimeout(()=>{
resolve('아반떼 go');
},3000);
});
}
const 소나타 = ()=>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('소나타 go');
//reject('소나타 실패'); // 이게 걸리면 catch로 잡혀서 소나타 실패 뜨고 End됨
},2000);
});
}
const 그랜저 = ()=>{
return new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('그랜저 go');
},1000);
});
}
// 인자값에 Array 세개가 전부 다 이행되었을 때 then실행됨
console.time('x');
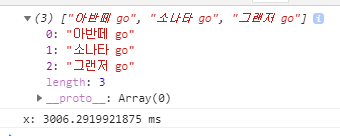
Promise.all([아반떼(),소나타(),그랜저()]).then((result)=>{
console.log(result);
console.timeEnd('x');
}).catch((err)=>{
console.log(err);
})

세개가 전부 다 이행되었을 때 then실행됨!!
하나라도 실패하면 catch에 걸려서 err뜸
-> reject('소나타 실패') ===> err 임
'웹 개발 > JAVASCRIPT' 카테고리의 다른 글
| 21.04.30 async (0) | 2021.04.30 |
|---|---|
| 21.04.30 try catch (0) | 2021.04.30 |
| 21.04.30 비동기 처리 ,Callback 함수 쓰는법 (0) | 2021.04.30 |
| 210429 Prototype / __proto__ / Class (0) | 2021.04.29 |
| 객체 Object (0) | 2021.04.26 |


